こんにちは、モリ(@ijumori)です。
いつまでたっても初心者プログラマーなぼくですが、そんな初心者にもわかりやすいと評判の高いプログラミング学習サイトで初心者からの脱出を図っていきます。
そのプログラミング学習サイトとは、「Progate」です。
Progateでは基礎レベルの16レッスンが学べる無料プランと、基礎から実践まで全66レッスンが学べる有料プランがあります。
まずはこのProgateの無料プランで学習できるコースで基礎を身につけたいと思います。
そして、ここで学んだことを備忘録として、このブログに残していくようにします。
これからプログラミングを始めるという人がいらっしゃたら一緒に成長していきましょう。
▼あわせて読みたい
初心者や未経験者がプログラマやエンジニアに転職できるのか問題
Progateで学べるもの
Progateで学べるものは以下のとおりです。
- HTML&CSS
- JavaScript
- jQuery
- Ruby
- Ruby on Rails5
- PHP
- Java
- Python
- Swift
- Command Line
- Git
- SQL
- Sass
以上となります。
どのコースも無料で学べるコースが必ず1つは設定されています。
そのため、これから学習を始めるという人でも、どういったプログラミング言語なのか感じることが可能です。
自分にあったプログラミング言語が見つかってから有料会員に切り替えてみるのもいいですね。
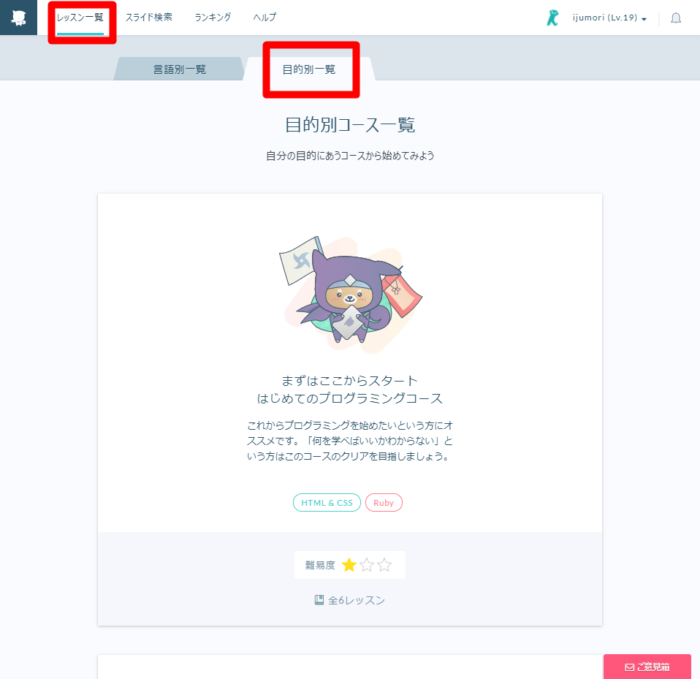
また、レッスン一覧ページには、「言語別一覧」と「目的別一覧」があり、目的別一覧には、やりたいことと何を学べばいいいのかわかりやすくまとめられています。
それを参考にするのもいいですね。

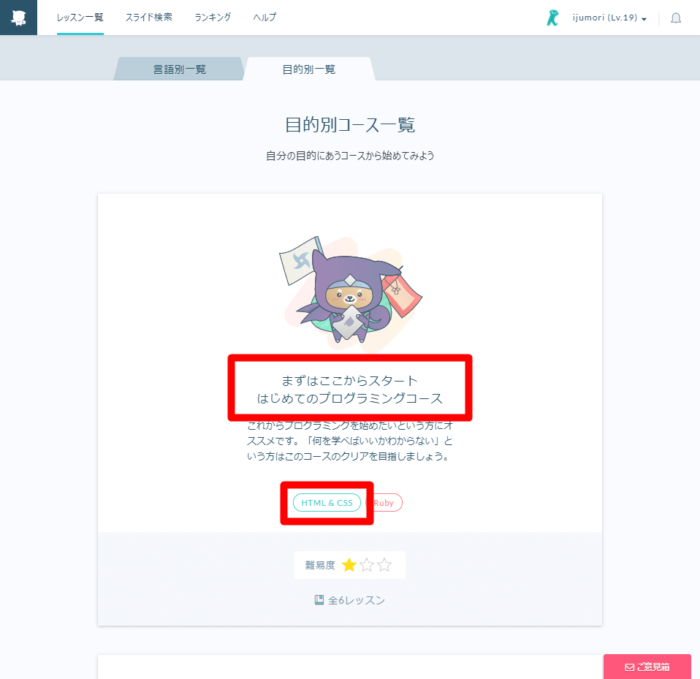
「まずはここからスタート」の「HTML&CSS」から学習を始めます

「まずはここからスタート」の中に「HTML&CSS」があるので、ここからスタートしていきます。
他のブロガーさんのブログのカスタマイズ記事をよく参考にさせてもらうことがあるので、学習後は自分もカスタマイズ記事をかけたらいいなと思ってます。
「HTML&CSS」コースは学習コースが3コース、道場コースが3コース、実践コースが2コースとなっています。
そのうち無料会員は学習コースのうち初級編の1コースのみとなっていますので、無料会員のうちではそれほど大した内容を学ぶことができないかもしれません。
そのため、すぐにでも有料会員になるかもしれません。
ともあれまずはスタートするところからですね。
よく見ると、ijumori(Lv.19)になってない?
先ほどの画像の右上あたりをよく見ると、ijumori(Lv.19)となっているのがお分かりいただけるであろうか。
実は、以前に少しだけProgateを利用していた時期があるんです。
ウェブでプログラミング学習ができるサービスをいくつか試していた時期があって、そのときにJavaとRubyを少しだけ学習していたんです。
このレベルというものは、学習を進めていくと上がっていくものです。
だからレベルが19なんです。
でも実際のレベルはまだまだ。以前学習したこともすっかり忘れてしまってますから。
だからこそ、今度こそモノにするために、あらためて学習を始めようと思ったのです。
ゆくゆくはウェブサービスの提供を目指します
勉強するからには、何か形になるものをつくっていきます。
つまり、ウェブサービス及びアプリをつくって世に送り出したいと思っています。
大ヒット作になればいいとは思いますが、駄作でもいいので、いまのところはたくさん作ってみたいと思ってます。
▼あわせて読みたい
初心者や未経験者がプログラマやエンジニアに転職できるのか問題
最後に
プログラミング学習はけっこうしんどいです。
しかもウェブの学習サービスを利用するとしても独学なので、どこかで行き詰まることが予想されます。
でもなんとかがんばって何かウェブサービス及びアプリをつくりたいと思います。
独学がダメなら、TechAcademy [テックアカデミー]に申し込もうかな。
最後まで読んでくれてありがとうございました。
モリ(@ijumori)でした。