こんにちは、モリ(@ijumori)です。
Webサイトを製作する際には、「これと同じように作ってよ」とデザインカンプを渡されます。
製作者はデザインカンプをもとに再現するわけですが、基本的には文字や画像のサイズ、配置場所などはデザインカンプ通りに作ります。
デザインカンプと全く同じものを再現することをこのことを「ピクセルパーフェクト」といいます。
最近ではブラウザやデバイスが多様化し、1pxも違わずに完璧な再現は難しくなっています。
そのため必ずしもピクセルパーフェクトを求められることは少なくなってきています。
とはいえ、様々なデバイスでもデザインカンプのとおりに再現できるように努めるのがコーダーとしての務めです。それがコーダーとして自身のスキルを高めることにも繋がっていきます。
なのでピクセルパーフェクトを目指していきたいところです。
そこで、ピクセルパーフェクトを目指す上で、とても便利なツールがあるので紹介します。
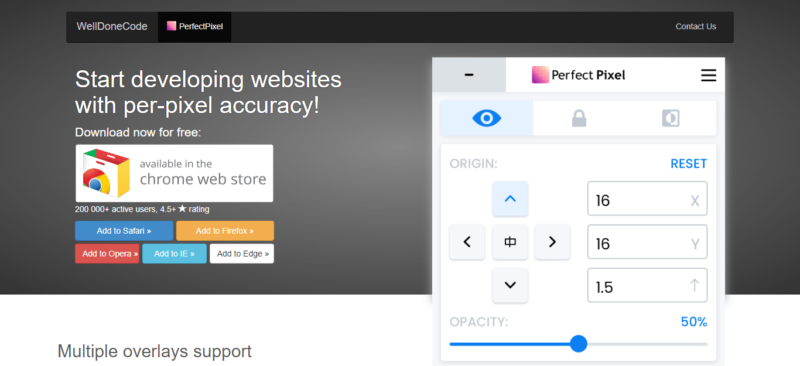
それは「PerfectPixel」というブラウザの拡張機能です。
「PerfectPixel」 はコーディングしたWebデザインとデザインカンプを重ね合わせてズレなどを比較することができます。
今回の記事では「PerfectPixel」を紹介します。

PerfectPixel について紹介してくよ~
「PerfectPixel」を導入する方法
まずは拡張機能「PerfectPixel」を導入していきましょう。
→ 「PerfectPixel」のダウンロードページへ移動する

各ブラウザ用の拡張機能がダウンロードできるので、まずは自分が使っているブラウザの「PerfectPixel」をダウンロードしてみてください。
必要に応じて増やしていきましょう。
「PerfectPixel」の使い方
ローカル環境の場合は設定が必要
ローカル環境のファイルをデザインカンプと比較する場合は、設定を変更する必要があります。
chromeの場合、chrome://extensions/ にアクセスし設定を変更します。
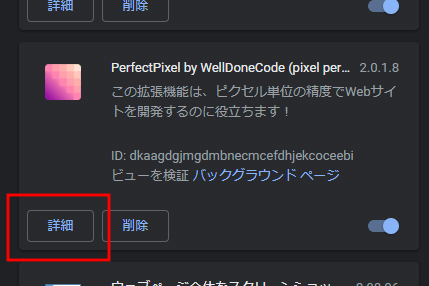
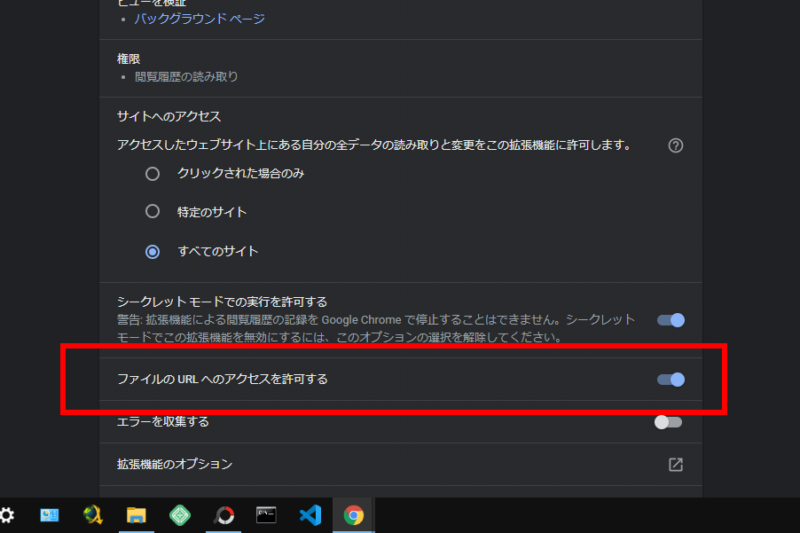
「詳細」をクリックし、「ファイルの URL へのアクセスを許可する」を ON にします。


コーディングしたサイトと重ねて比較する
まずはデザインカンプの横幅を調べます。
次にデベロッパーツールを開き、Responsiveにして、横幅をデザインカンプと同じ幅にします。

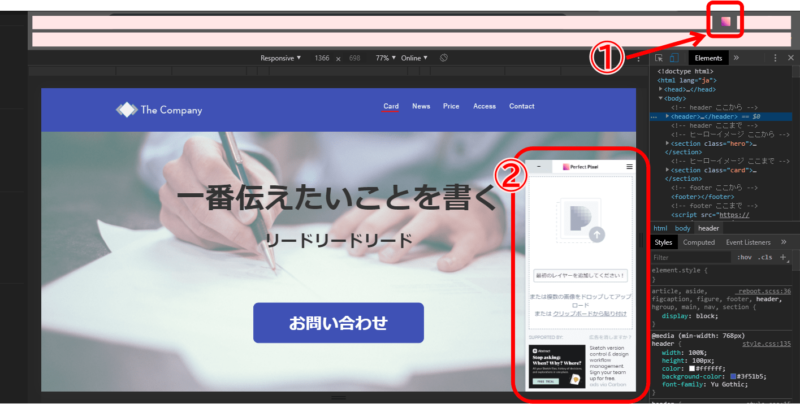
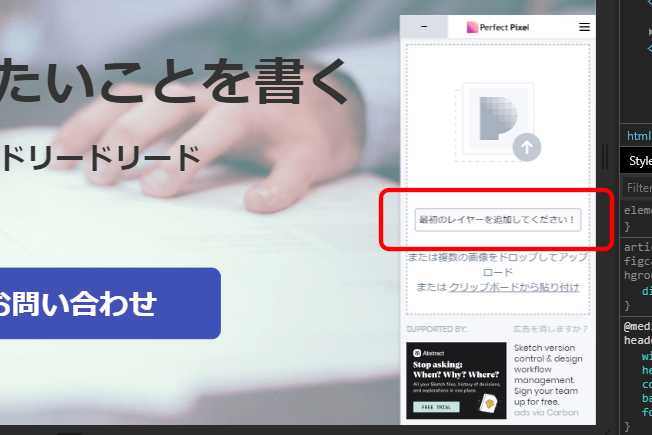
次に右上にあるピンク色の「PerfectPixel」拡張機能をクリック ① します。クリックすると②が現れます。

「最初のレイヤーを追加してください」をクリックして、デザインカンプのファイルを選択します。

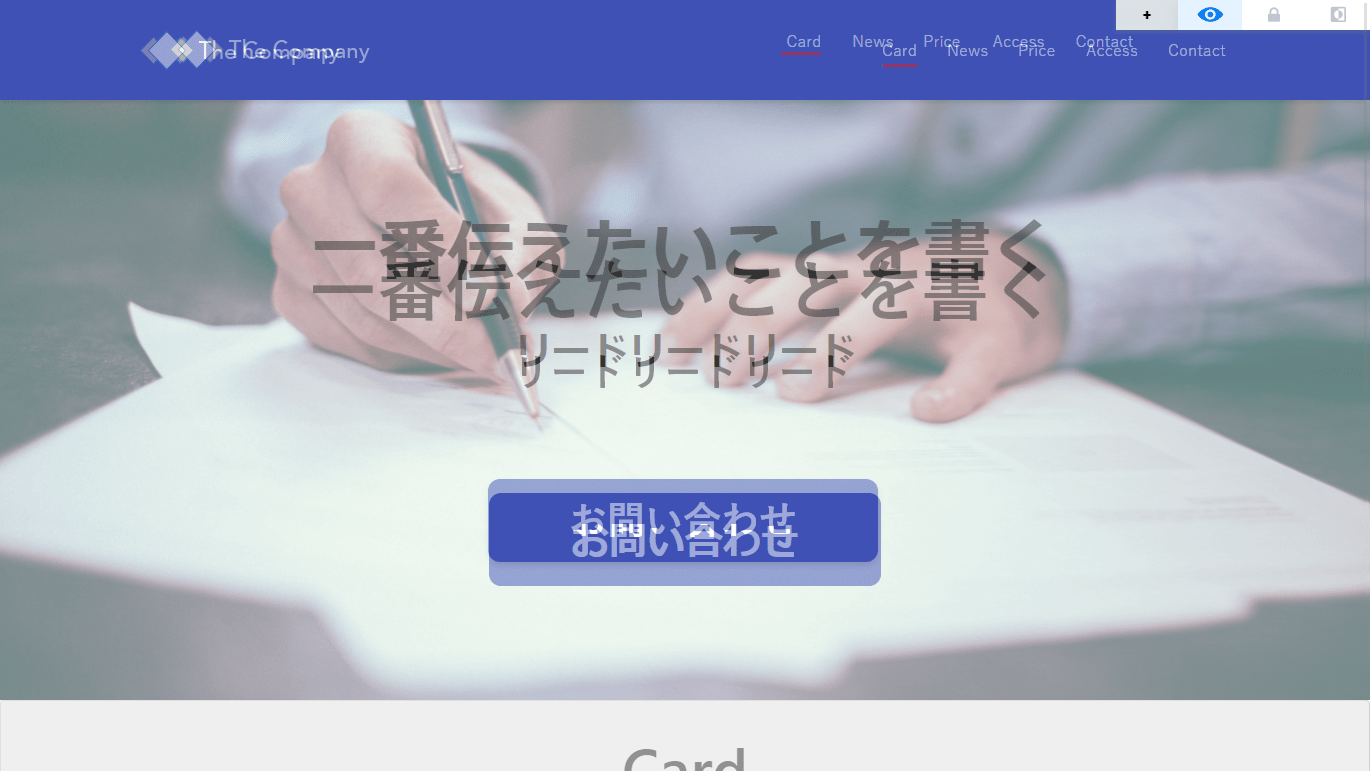
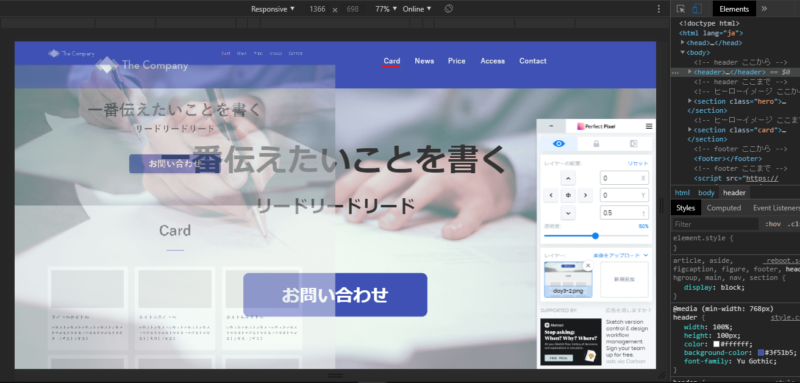
するとデザインカンプ画像が読み込まれます。が、スケールが違うのでスケールを合わせます。

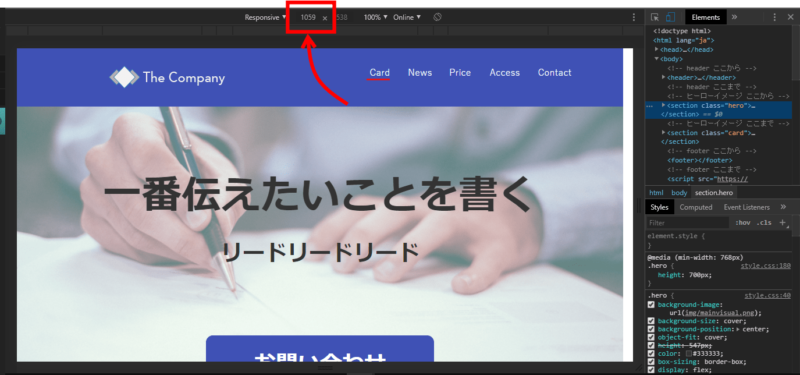
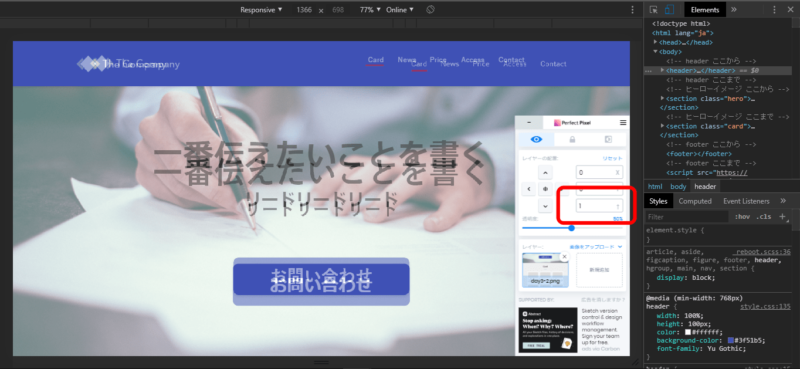
赤く囲ったところの数字を「1」にすると、コーディングしたページとデザインカンプのサイズがピッタリとなり重なって表示されます。

上記画像は同じスケールとなっているため、本来はピッタリと重なっていなければいけないのですが、結構ズレていますね。。。
ズレているのがわかったら、次はデザインカンプに近づけていく作業に移ります。
デベロッパーツールで調整・修正する
デザインカンプに近づけるために、デベロッパーツールを使います。
デベロッパーツールでcssの値を変更しながらデザインカンプに近いデザインを再現しましょう。
詳細は割愛します。
最後に
「デザインカンプの再現度を高めるために『PerfectPixel』を使ってコーディング精度を高める方法」について紹介してきました。
ブラウザで見ていると再現できているだろうと思っていても、 「PerfectPixel」を使うと思った以上にズレているところが見つかることがあります。
デザインカンプを再現するために、そしてコーディング技術を高めるためにも「PerfectPixel」を使ってみてください。
では、またね!