プログラミング学習ロードマップの一つである「30DAYSトライアル」。略して「デイトラ」とも呼ばれます。
この「デイトラ」は基礎レベルから始まり、徐々に実践レベルのスキルを身につけるための学習内容となっています。
この記事は、デイトラ2ndのデザインカンプからコーディング練習のうち、「ヘッダーとメインビジュアルのコーディング作成」のまとめ記事です。
「コーディングに正解はない!」と言われているので、わたしの書いたコードよりももっと簡単にわかりやすいものがあればぜひ教えて下さい。
また、間違っている箇所があれば、コメント欄もしくは お問い合わせページ よりご指摘いただけると助かります。
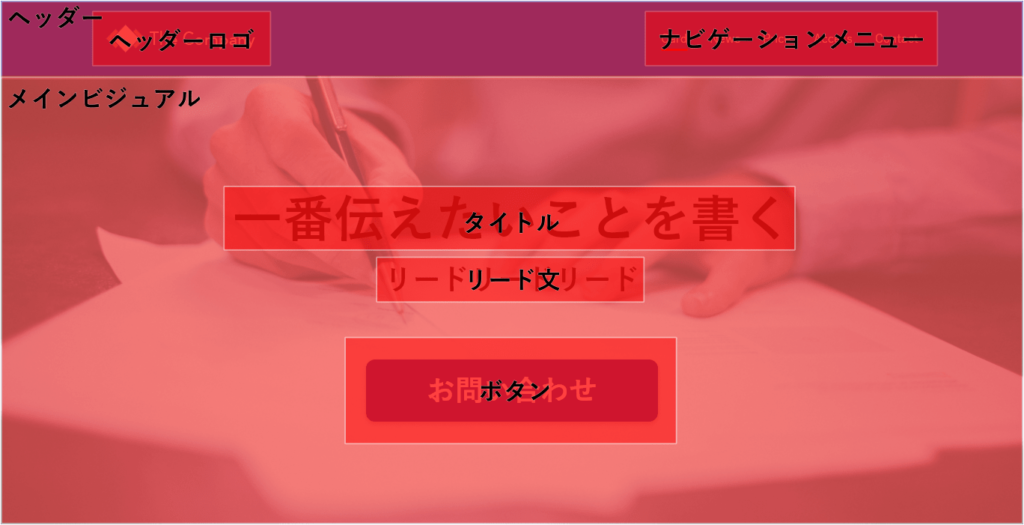
ヘッダー、メインビジュアルの完成見本
ヘッダー、メインビジュアルの完成見本は以下のとおりです。
今回の記事では、この完成見本を再現していきます。
※なおレスポンシブ対応はしてません。今後対応いたします。
各パーツを抽出する
完成見本をもとに、コンテンツを構成するパーツを抽出します。
抽出したパーツをもとに、マークアップします。
HTMLのマークアップ
抽出したパーツをもとにHTMLをマークアップします。
<header class="header">
<div class="inner">
<div class="wrapper">
<div class="header-left">
<h1 class="header-logo">
<a href="index.html"><img src="img/logo.png" alt="" /></a>
</h1>
</div>
<div class="header-right">
<div class="header-nav">
<ul>
<li class="active"><a href="#card">Card</a></li>
<li><a href="#news">News</a></li>
<li><a href="#price">Price</a></li>
<li><a href="#access">Access</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="header-mv">
<h2>一番伝えたいことを書く</h2>
<p>リードリードリード</p>
<button type="button" class="btn" onclick="location.href='contact.html'">お問い合わせ</button>
</div>
</header>
cssのコーディング
cssで見た目を整えます。
.inner {
max-width: 1086px;
margin: 0 auto;
width: 100%;
}
.header .wrapper {
background-color: #3f51b5;
display: flex;
height: 100px;
justify-content: space-between;
left: 0;
margin: 0;
padding: 30px 0;
position: fixed;
top: 0;
width: 100%;
z-index: 10;
}
.header-left {
margin-left: 140px;
}
.header-right {
margin-right: 140px;
}
.header ul {
display: flex;
}
.header-nav a:not(:last-child) {
padding-right: 30px;
}
.header-nav a {
color: #ffffff;
}
.header-nav .active {
border-bottom: 3px solid #e81919;
width: 35px;
}
.header-mv {
background-image: url("img/mainvisual.png");
background-position: center;
background-repeat: no-repeat;
background-size: cover;
height: 700px;
text-align: center;
width: 100%;
}
.header-mv h2 {
color: #333333;
margin-bottom: 12px;
font-size: 68px;
font-weight: bold;
padding-top: 249px;
}
.header-mv p {
color: #333333;
font-size: 38px;
font-weight: bold;
margin: 12px 0 82px 0;
}
.header-mv .btn {
background-color: #3f51b5;
border-radius: 12px;
box-shadow: 0px 3px 6px #00000029;
color: #ffffff;
font-size: 38px;
font-weight: bold;
padding: 17px 81px;
text-decoration: none;
}
.header-mv .btn:hover {
color: #ffffff;
opacity: 0.8;
text-decoration: none;
}
.header-logo img {
vertical-align: bottom;
}ヘッダーのポイント
- 左にロゴ、右にナビゲーションメニューを配置する
- ナビゲーションメニューを横並びにする
- ヘッダーを固定する
「display: flex;」を使ってヘッダーの左にロゴ、右にナビゲーションメニューを配置する
<div class="wrapper">
<div class="header-left">
<div class="header-logo">
<a href="index.html"><img src="img/logo.png" alt="" /></a>
</div>
</div>
<div class="header-right">
<div class="header-nav">
<ul>
<li class="active"><a href="#card">Card</a></li>
<li><a href="#news">News</a></li>
<li><a href="#price">Price</a></li>
<li><a href="#access">Access</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</div>
</div>
</div>.header .wrapper {
background-color: #3f51b5;
display: flex;
height: 100px;
justify-content: space-between;
left: 0;
margin: 0;
padding: 30px 0;
position: fixed;
top: 0;
width: 100%;
z-index: 10;
}ヘッダー内で左にロゴ、右にナビゲーションメニューを配置します。
要素を横並びにする方法はいくつかありますが、今回は「flexbox」を使います。
親要素に「display: flex;」と指定すると、子要素が横並びになります。
今回の場合では、子要素「header-left」と「header-right」が横並びになります。
また、「justify-content: space-between;」とすると、各アイテムを均等に配置し、最初のアイテムは先頭に寄せ、最後のアイテムは末尾に寄せることができます。
今回は要素が2つなので、それぞれ両端に配置されることになります。
「display: flex;」を使ってナビゲーションメニューを横並びにする
.header ul {
display: flex;
}先ほどと同様に、「display: flex;」を使い、ul要素を横並びにします。
ここでは、リストが横並びになります。
「:not(:last-child)」を使ってリストの位置の調整
.header-nav li:not(:last-child) {
margin-right: 30px;
}リストの位置を調整します。
今回は「:not(:last-child)」を使います。
「li:last-child」とは、リストの最後の要素を指します。
「:not()」は、()内以外の要素を指定します。
つまり「li:not(:last-child)」は、リストの最後の要素以外の要素を指すことになります。
ここでは、リストの最後の要素である「Contact」以外の要素に「margin-right: 30px;」が適応されます。
「position: fixed」を使ってヘッダーを固定する
.header .wrapper {
position: fixed;
}ヘッダーを「position: fixed」とすると、スクロールしても上部に固定することができます。
メインビジュアルのポイント
- 背景画像の指定
- ボタンの作成
背景画像の指定
.header-mv {
background-image: url("img/mainvisual.png");
background-position: center;
background-repeat: no-repeat;
background-size: cover;
height: 700px;
width: 100%;
}
cssで背景画像を指定します。
「background-image」で画像を指定します。
「background-position: center;」とすると、画像は中央揃えになります。
「background-repeat: no-repeat;」とすると、画像は繰り返し描画されません。
「background-size: cover;」とすると、画像の縦横比を維持し、画像ができるだけ大きくなるよう拡大縮小します。
そして「height: 700px;」とすると、画像の縦横比は維持し高さを700pxとして、中央揃えで表示されます。
ボタンの作成
<a href="contact.html">
<button type="button" class="btn">お問い合わせ</button>
</a>.header-mv .btn {
background-color: #3f51b5;
border-radius: 12px;
box-shadow: 0px 3px 6px #00000029;
color: #ffffff;
font-size: 38px;
font-weight: bold;
padding: 17px 81px;
text-decoration: none;
}
.header-mv .btn:hover {
opacity: 0.8;
}ボタンの作成方法はいくつかありますが、今回はbuttonタグを使います。
ボタンにカーソルが乗ったときの挙動も加えておきました。
以上、ヘッダーとメインビジュアルのコーディングのまとめです。
最後に
最後まで読んでくれてありがとうございます。
不明な点や間違っている箇所などがありましたら、コメント欄や 問い合わせページ からお知らせください。
では、今後ともよろしくお願いします。
モリ(@ijumori)でした。
またね。






コメント