プログラミング学習ロードマップの一つである「30DAYSトライアル」。略して「デイトラ」とも呼ばれます。
この「デイトラ」は基礎レベルから始まり、徐々に実践レベルのスキルを身につけるための学習内容となっています。
この記事は、デイトラ2ndのデザインカンプからコーディング練習のうち、「横並びカードのコーディング」のまとめ記事です。
「コーディングに正解はない!」と言われているので、わたしの書いたコードよりももっと簡単にわかりやすいものがあればぜひ教えて下さい。
また、間違っている箇所があれば、コメント欄もしくは お問い合わせページ よりご指摘いただけると助かります。
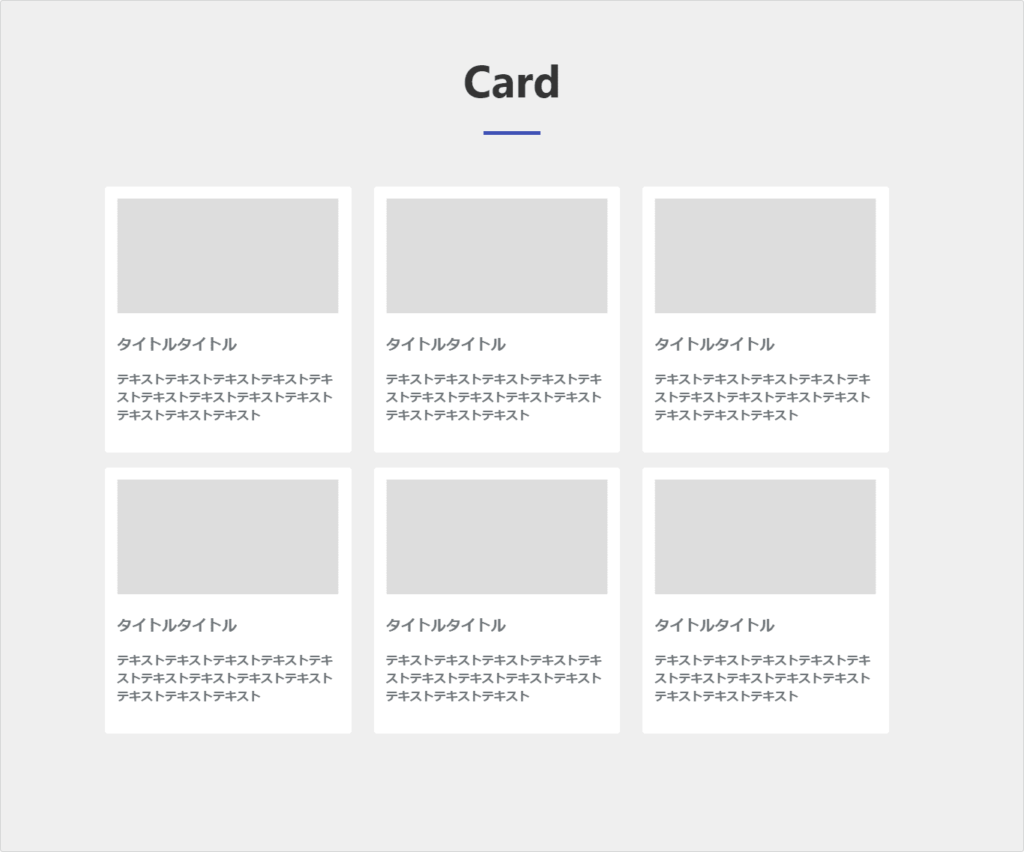
横並びカードの完成見本
横並びカードの完成見本は以下のとおりです。
今回の記事では、この完成見本を再現していきます。
※なおレスポンシブ対応はしていません。今後対応いたします。
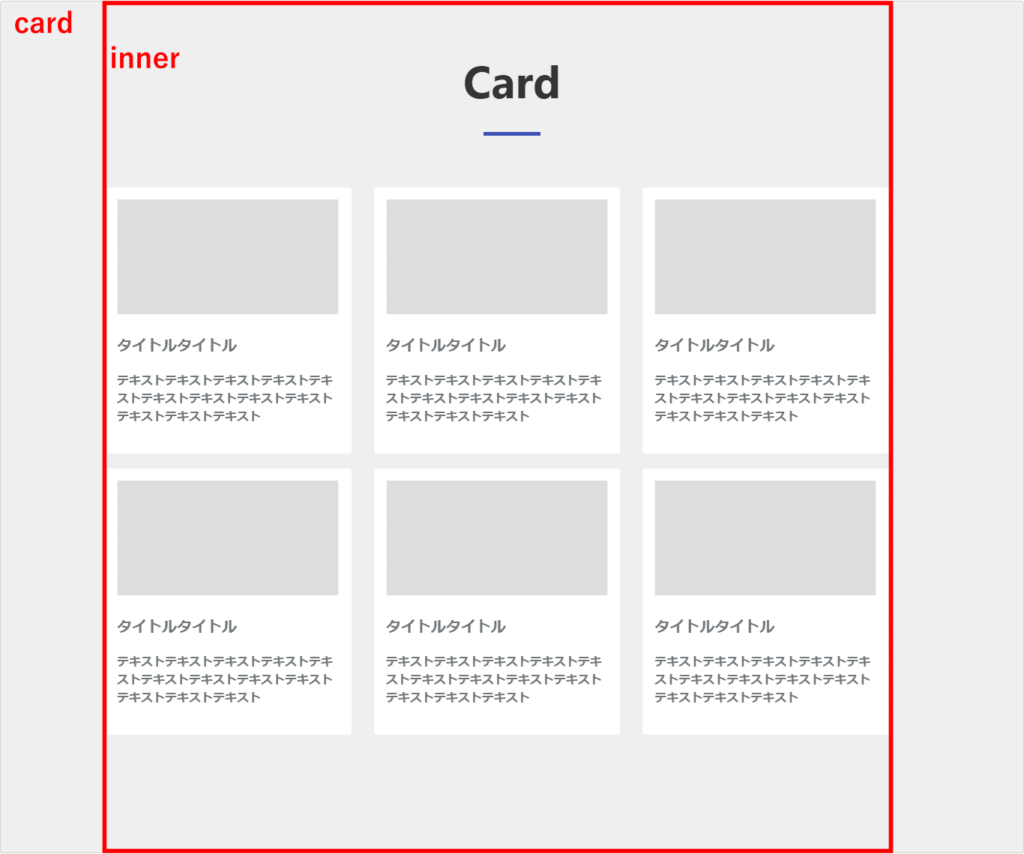
各パーツを抽出する
完成見本をもとに、コンテンツを構成するパーツを抽出します。
まずは全体を「card」とし、「inner」を指定します。
各パーツは以下の通り指定します。
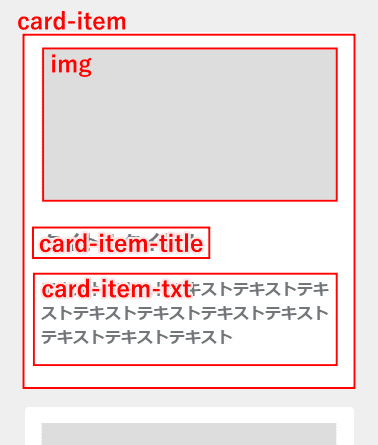
各「item」の中身のパーツを以下のように抽出します。
抽出したパーツをもとに、マークアップします。
HTMLのマークアップ
抽出したパーツをもとにHTMLをマークアップします。
<section id="card" class="card">
<div class="inner">
<h2 class="card-title">Card</h2>
<div class="title-line"></div>
<div class="card-items">
<div class="card-item">
<img src="img/card-img.svg" alt="" />
<div class="card-item-title">タイトルタイトル</div>
<div class="card-item-txt">
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
</div>
</div>
<div class="card-item">
<img src="img/card-img.svg" alt="" />
<div class="card-item-title">タイトルタイトル</div>
<div class="card-item-txt">
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
</div>
</div>
<div class="card-item">
<img src="img/card-img.svg" alt="" />
<div class="card-item-title">タイトルタイトル</div>
<div class="card-item-txt">
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
</div>
</div>
<div class="card-item">
<img src="img/card-img.svg" alt="" />
<div class="card-item-title">タイトルタイトル</div>
<div class="card-item-txt">
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
</div>
</div>
<div class="card-item">
<img src="img/card-img.svg" alt="" />
<div class="card-item-title">タイトルタイトル</div>
<div class="card-item-txt">
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
</div>
</div>
<div class="card-item">
<img src="img/card-img.svg" alt="" />
<div class="card-item-title">タイトルタイトル</div>
<div class="card-item-txt">
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
</div>
</div>
</div>
</div>
</section>
cssのコーディング
cssで見た目を整えます。
#card {
background-color: #efefef;
padding: 68px 0 137px 0;
}
.card .inner {
max-width: 1086px;
margin: 0 auto;
width: 100%;
}
.card .card-title {
color: #333333;
font-size: 60px;
font-weight: bold;
text-align: center;
}
.card .title-line {
width: 76px;
height: 5px;
background-color: #3F51B5;
margin: 34px auto 68.57px auto;
}
.card-items {
display: flex;
flex-wrap: wrap;
font-weight: bold;
}
.card-item {
background-color: #ffffff;
border-radius: 4px;
color: #6f7579;
height: 355px;
margin-right: 30px;
margin-bottom: 20px;
padding: 16px 16px 28px 16px;
width: calc(33.333% - 100px / 3);
}
.card-item::nth-child(3) {
margin-right: 0;
}
.card img {
width: 296px;
}
.card-item-title {
font-size: 20px;
margin-top: 26px;
margin-bottom: 20px;
}
.card-item-txt {
font-size: 16px;
}
カードのポイント
- カードタイプのコンテンツの作り方
- 「display: flex;」を使ってカードを横並びにする
- calc関数を使ってカラム落ちをさせない
カードタイプのコンテンツの作り方
<div class="card-item">
<img src="img/card-img.svg" alt="" />
<div class="card-item-title">タイトルタイトル</div>
<div class="card-item-txt">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
</div>カードの中身はこのように構成しました。
これを6つ複製しています。
「display: flex;」を使ってカードを横並びにする
.card-items {
display: flex;
flex-wrap: wrap;
font-weight: bold;
}カードを横並びに配置します。
親要素である「card-items」に「display: flex;」と指定すると、子要素の「card-item」が横並びになります。
また「flex-wrap: wrap;」とすると、収まらなかった要素が次の行へ折り返されます。
calc関数を使ってカラム落ちをさせない
.card-item {
background-color: #ffffff;
border-radius: 4px;
color: #6f7579;
height: 355px;
margin-right: 30px;
margin-bottom: 20px;
padding: 16px 16px 28px 16px;
width: calc(33.333% - 100px / 3);
}PC版では、カードが横に3つ並びます。
そのため、「width: 33.333%」くらいにすると3つ入りそうです。
ですがpaddingの影響で3つ表示されないことが起きそうです。
そのため、calc関数を使って「width」を調整します。
「width: calc(33.333% – 100px / 3);」としたところ、いい感じになりました。
カードタイプはよくあるのでパターンを覚えたい
カードタイプはよくあるので、いくつかのパターンを覚えておきたいところですね。
最後に
最後まで読んでくれてありがとうございます。
不明な点や間違っている箇所などがありましたら、コメント欄や 問い合わせページ からお知らせください。
では、今後ともよろしくお願いします。
モリ(@ijumori)でした。
またね。







コメント